Penggunaan Dan Penulisan Tag Input Type Checkbox Dalam Form Html
Monday, February 1, 2016
Add Comment
Sebelumnya Saya sudah membahas penggunaan dan penulisan tag
Berikut ini pola penulisan atribut
Berikut ini pola penulisan atribut
Atribut
Ada beberapa atribut yang sering dipakai secara bersamaan dengan atribut
Berikut ini pola penulisan atribut
Anda bebas mengisi nilai dari atribut
Berikut ini pola penulisan atribut
Berikut ini pola penulisan atribut
Jika Anda menjalankan instruksi diatas dibrowser, maka pada dikala halaman ditampilkan, kotak isian checkbox tersebut sudah pribadi tercentang. Atribut ini sanggup dipakai untuk kotak isian default checkbox Anda.
Berikut ini pola penulisan atribut
Jika dijalankan dibrowser maka kotak isian checkbox tersebut akan berwarna abu-abu (pada browser Microsoft Edge), sehingga memberi tahu kepada pengunjung bahwa checkbox tersebut tidak sanggup digunakan.
Checkbox sanggup dipakai untuk menciptakan daftar pilihan yang memperbolehkan pengunjung untuk menentukan lebih dari satu pilihan, namun jikalau Anda membutuhkan daftar pilihan yang memaksa pengunjung hanya sanggup menentukan satu pilihan diantara pilihan lainnya, maka Anda sanggup memakai tag
input dengan atribut type="checkbox" pada artikel Cara Membuat Form di HTML, pada artikel kali ini kita akan membahas beberapa atribut yang sering dipakai secara bersamaan dengan atribut type="checkbox" ini.Penggunaan dan Penulisan Atribut Type Checkbox Pada Tag Input
Taginput dengan atribut type="checkbox" dipakai untuk menciptakan daftar pilihan dengan kotak kecil atau kotak isian yang sanggup dicentang dan sanggup dipilih lebih dari satu pilihan.Berikut ini pola penulisan atribut
type="checkbox" pada tag input :<input type="checkbox"/>Isi atau keterangan checkboxBerikut ini pola penulisan atribut
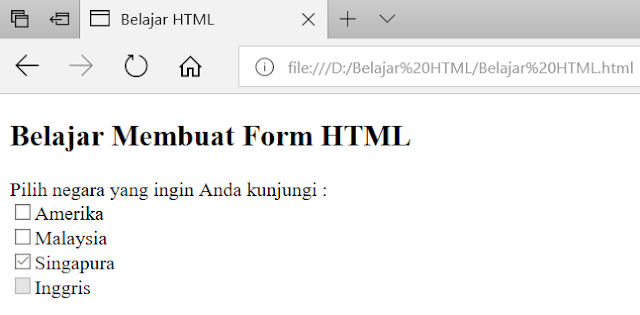
type="checkbox" pada tag input dalam form HTML :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Pilih negara yang ingin Anda kunjungi :<br/> <input type="checkbox"/>Amerika<br/> <input type="checkbox"/>Malaysia<br/> <input type="checkbox"/>Singapura<br/> <input type="checkbox"/>Inggris </form> </body> </html>Atribut
type="checkbox" tidak harus berada didalam tag form, Anda juga sanggup menggunakannya diluar tag form. Namun jikalau memakai atribut type="checkbox" diluar tag form, maka biasanya dikombinasikan dengan JavaScript untuk memprosesnya.Ada beberapa atribut yang sering dipakai secara bersamaan dengan atribut
type="checkbox", menyerupai atribut name, value, checked dan disabled. Berikut ini Saya akan membahas penggunaan dan penulisan atribut yang Saya sebutkan tadi secara bersamaan, dengan atribut type="checkbox" pada tag input :Penggunaan dan Penulisan Atribut Name Pada Tag Input
Atributname dipakai sebagai identitas dari tag input type checkbox. Identitas atau nilai dari atribut name ini akan dipakai pada dikala pemrosesan form oleh web server, contohnya memakai PHP.Berikut ini pola penulisan atribut
name pada tag input :<input type="checkbox" name="negara"/>AmerikaAnda bebas mengisi nilai dari atribut
name ini, namun biar tidak galau pada dikala menciptakan jadwal PHP atau bahasa pemrograman lainnya, maka pastikan nilai atribut name ini sesuai dengan isi dari checkbox tersebut.Penggunaan dan Penulisan Atribut Value Pada Tag Input
Atributvalue pada tag <input type="checkbox"/> ini dipakai pada dikala pemrosesan form oleh web server nantinya. Misalnya kita menciptakan jadwal PHP untuk memproses form, maka nilai dari atribut value inilah yang akan diproses. Anda bebas mengisi nilai atribut value ini, namun biar lebih gampang dikala menciptakan jadwal untuk memproses form, maka sebaiknya Anda mengisi nilainya yang singkat dan bekerjasama dengan isi dari checkbox itu sendiri.Berikut ini pola penulisan atribut
value pada tag input :<input type="checkbox" name="negara" value="Malaysia"/>MalaysiaPenggunaan dan Penulisan Atribut Checked Pada Tag Input
Atributchecked dipakai biar kotak isian checkbox sudah pribadi tercentang. Nilai dari atribut checked ini, yakni nama atributnya sendiri, sehingga ditulis dengan checked="checked".Berikut ini pola penulisan atribut
checked pada tag input :<input type="checkbox" name="negara" value="Singapura" checked="checked"/>SingapuraJika Anda menjalankan instruksi diatas dibrowser, maka pada dikala halaman ditampilkan, kotak isian checkbox tersebut sudah pribadi tercentang. Atribut ini sanggup dipakai untuk kotak isian default checkbox Anda.
Penggunaan dan Penulisan Atribut Disabled Pada Tag Input
Atributdisabled dipakai untuk menciptakan kotak isian checkbox tidak sanggup digunakan. Penggunaan atribut ini biasanya dikombinasikan dengan JavaScript biar berfungsi secara maksimal. Misalnya sebuah checkbox hanya sanggup diisi sesudah pengunjung mengisi objek form yang lain. Atribut disabled hanya mempunyai satu nilai, yakni nama atributnya sendiri sehingga ditulis dengan disabled="disabled".Berikut ini pola penulisan atribut
disabled pada tag input :<input type="checkbox" name="negara" value="Inggris" disabled="disabled"/>InggrisJika dijalankan dibrowser maka kotak isian checkbox tersebut akan berwarna abu-abu (pada browser Microsoft Edge), sehingga memberi tahu kepada pengunjung bahwa checkbox tersebut tidak sanggup digunakan.
Penulisan Atribut Type Checkbox Pada Tag Input Dalam Form HTML
Sebagai rangkuman untuk penulisan tag input type checkbox beserta atributnya, Saya sudah mengembangkan pola kode form HTML-nya :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Pilih negara yang ingin Anda kunjungi :<br/> <input type="checkbox" name="negara" value="Amerika"/>Amerika<br/> <input type="checkbox" name="negara" value="Malaysia"/>Malaysia<br/> <input type="checkbox" name="negara" value="Singapura" checked="checked"/>Singapura<br/> <input type="checkbox" name="negara" value="Singapura" disabled="disabled"/>Inggris </form> </body> </html>Checkbox sanggup dipakai untuk menciptakan daftar pilihan yang memperbolehkan pengunjung untuk menentukan lebih dari satu pilihan, namun jikalau Anda membutuhkan daftar pilihan yang memaksa pengunjung hanya sanggup menentukan satu pilihan diantara pilihan lainnya, maka Anda sanggup memakai tag
input dengan atribut type="radio", yang akan kita bahas pada artikel selanjutnya disini.


0 Response to "Penggunaan Dan Penulisan Tag Input Type Checkbox Dalam Form Html"
Post a Comment