Penggunaan Dan Penulisan Tag Input Type Text Dan Type Password Dalam Form Html
Tuesday, February 2, 2016
Add Comment
Pada artikel sebelumnya Saya telah membahas wacana Cara Membuat Form di HTML, disana Saya juga membahas wacana penggunaan dan penulisan tag
Kedua atribut ini dipakai didalam form, namun Anda juga sanggup menggunakannya diluar form. Format penulisan untuk tag
Ada beberapa atribut yang sering dipakai secara bersamaan dengan atribut
Berikut ini referensi penulisan aribut
Anda bebas mengisi nilai dari atribut
Berikut ini referensi penulisan atribut
Dalam pemrosesan form oleh web server, nilai dari atribut
Berikut ini referensi penulisan beberapa atribut yang sebelumnya sudah kita bahas, pada tag
Berikut ini referensi penulisan atribut
Berikut ini referensi penulisan atribut
Berikut ini referensi penulisan atribut
Dengan menambahkan atribut
Namun Anda tidak sanggup mengandalkan atribut
Sebaiknya Anda memakai atribut
Berikut ini referensi penulisan atribut
Kedua atribut ini hanya mempunyai satu nilai, yaitu nama atributnya sendiri, yang ditulis dengan
Berikut ini referensi penulisan atribut
Walaupun kedua atribut ini dipakai untuk menciptakan kolom isian tidak sanggup digunakan, namun keduanya mempunyai tampilan yang berbeda. Atribut
Berikut ini referensi penulisan atribut
Pada artikel selanjutnya kita akan membahas wacana Penggunaan dan Penulisan Atribut Checkbox Dalam Form HTML.
input dengan atribut type="text" dan type="password". Pada artikel kali ini Saya akan membahas penggunaan dan penulisan atribut yang sering dipakai secara bersamaan dengan atribut type="text" dan type="password".Beberapa atribut lebih berfungsi untuk mempercatik tampilan form, sebaiknya jikalau Anda telah menguasai CSS, silahkan pakai CSS untuk keperluan tersebut.
Penggunaan dan Penulisan Tag Input Dengan Atribut Type Text dan Type Password Dalam Form HTML
Secara umum kedua atribut ini dipakai untuk kolom isian untuk pengguna atau pengunjung. Dengan perbedaan untuk atributtype="password" teks isian akan ditampilkan dengan huruf khusus, sedangkan atribut type="text" teks isisan akan ditampilkan.Kedua atribut ini dipakai didalam form, namun Anda juga sanggup menggunakannya diluar form. Format penulisan untuk tag
input dengan atribut type="text" dan type="password" ini ialah :Nama : <input type="text"/><br/> Kata sandi : <input type="password"/>Ada beberapa atribut yang sering dipakai secara bersamaan dengan atribut
type="text" dan type="password", menyerupai atribut name, value, size, maxlength, disabled dan readonly. Berikut ini Saya akan membahas penggunaan dan penulisan atribut yang Saya sebutkan tadi pada tag input :Penggunaan dan Penulisan Atribut Name Pada Tag Input
Nilai dari atributname ini dipakai sebagai nama variabel yang akan diproses oleh web server (seperti PHP dan yang lainnya).Berikut ini referensi penulisan aribut
name pada tag input :Nama : <input type="text" name="nama"/><br/> Kata sandi : <input type="password" name="katasandi"/>Anda bebas mengisi nilai dari atribut
name ini, namun disarankan Anda mengisi nilainya yang sesuai dengan peruntukannya biar tidak galau pada ketika menciptakan kegiatan PHP nantinya.Penggunaan dan Penulisan Atribut Value Pada Tag Input
Atributvalue dipakai sebagai nilai isian awal pada tag input dengan atribut type="text" dan type="password". Namun atribut value ini bersifat opsional yang artinya Anda tidak harus menambahkan atribut ini pada tag input.Berikut ini referensi penulisan atribut
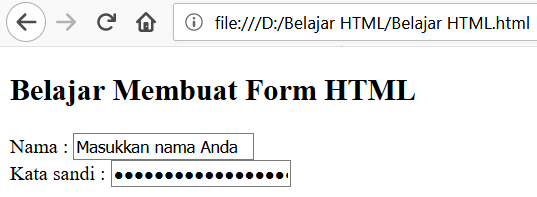
value pada tag input :Nama : <input type="text" name="nama" value="Masukkan nama Anda"/><br/> Kata sandi : <input type="password" name="katasandi" value="Masukkan kata sandi Anda"/>value ini akan muncul pada kolom isian, untuk tag input dengan atribut type="password" nilai dari atribut value ini muncul pada kolom isian hanya saja ditampilkan dengan huruf khusus yaitu bulat hitam. Tentu penggunaan atribut ini akan membantu pengunjung untuk memahami kolom isian tersebut, namun biasanya hal ini harus dikombinasikan dengan JavaScript biar ketika pengunjung mengisi kolom isian tersebut, maka teks dari nilai atribut value ini akan kosong. Jika tidak, maka terpaksa pengunjung harus menghapus teks tersebut secara manual.Dalam pemrosesan form oleh web server, nilai dari atribut
value inilah yang akan diproses nantinya. Sehingga jikalau pengunjung pribadi klik tombol submit, maka nilai dari atribut value ini yang akan dikirimkan. Untuk menghindari hal ini sebaiknya Anda menciptakan kegiatan JavaScript untuk memvalidasi isian form sebelum dikirim ke web server nantinya.Berikut ini referensi penulisan beberapa atribut yang sebelumnya sudah kita bahas, pada tag
input dalam form HTML :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Nama : <input type="text" name="nama" value="Masukkan nama Anda"/><br/> Kata sandi : <input type="password" name="katasandi" value="Masukkan kata sandi Anda"/><br/> </form> </body> </html>Pada pembahasan dibawah ini Saya hanya membahas penggunaan dan penulisan atribut untuk taginputdengan atributtype="text". Untuk taginputdengan atributtype="password"caranya hampir sama dengan penggunaan dan penulisan atribut untuk tag<input type="text"/>
Penggunaan dan Penulisan Atribut Size Pada Tag Input
Atributsize pada tag input dengan atribut type="text" dan type="password" ini dipakai untuk membatasi panjang dari kolom isian. Nilai dari atribut size ini dalang angka dalam satuan pixel yang dipakai untuk seberapa panjang kolom isian tersebut.Berikut ini referensi penulisan atribut
size pada tag input :<input type="text" size="5"/>Berikut ini referensi penulisan atribut
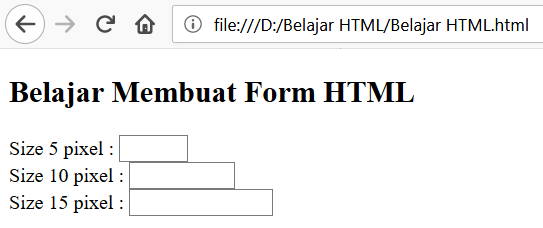
size pada tag input dalam form HTML :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Size 5 pixel : <input type="text" size="5"/><br/> Size 10 pixel : <input type="text" size="10"/><br/> Size 15 pixel : <input type="text" size="15"/> </form> </body> </html>Penggunaan dan Penulisan Atribut Maxlength Pada Tag Input
Atributmaxlength dipakai untuk membatasi banyaknya huruf yang sanggup dimasukkan dikolom isian. Nilai dari atribut ini ialah angka yang dipakai untuk memilih seberapa banyak huruf yang sanggup dimasukkan.Berikut ini referensi penulisan atribut
maxlength pada tag input :<input type="text" maxlength="5"/>Dengan menambahkan atribut
maxlength dengan nilai 5, maka huruf yang sanggup dimasukkan dikolom isian hanya 5 huruf saja. Hal ini sangat penting jikalau kita membutuhkan kolom isian dengan panjang huruf yang telah dibatasi, contohnya untuk kata sandi yang dibatasi sebanyak 10 karakter.Namun Anda tidak sanggup mengandalkan atribut
maxlength ini untuk membatasi karakter, alasannya ialah sanggup saja pengunjung menghapus atribut maxlength ini berserta nilanya melalui fitur "Inspeksi Elemen" (untuk Firefox).Sebaiknya Anda memakai atribut
maxlength ini hanya sebagai tambahan pembatasan karakter, untuk pengecekan panjang huruf sebaiknya dilakukan pada ketika form akan diproses oleh web server.Berikut ini referensi penulisan atribut
maxlength pada tag input dalam form HTML :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Maxlength 5 : <input type="text" maxlength="5"/><br/> Maxlength 10 : <input type="text" maxlength="10"/><br/> Maxlength 15 : <input type="text" maxlength="15"/> </form> </body> </html>Penggunaan dan Penulisan Atribut Disabled dan Readonly Pada Tag Input
Atributdisabled dan readonly dipakai untuk menciptakan kolom isian tidak sanggup digunakan, penggunaan kedua atribut ini sebaiknya dikombinasikan dengan JavaScript biar optimal, contohnya kolom isian hanya sanggup diisi sehabis pengunjung mengisi kolom isian yang lain.Kedua atribut ini hanya mempunyai satu nilai, yaitu nama atributnya sendiri, yang ditulis dengan
readonly="readonly" dan disabled="disabled".Berikut ini referensi penulisan atribut
disabled dan readonly pada tag input :<input type="text" readonly="readonly"/><br/> <input type="text" disabled="disabled"/>Walaupun kedua atribut ini dipakai untuk menciptakan kolom isian tidak sanggup digunakan, namun keduanya mempunyai tampilan yang berbeda. Atribut
disabled akan menciptakan kolom isian berwarna abu-abu sedangkan atribut readonly tampak menyerupai kolom isian biasa. Biasanya atribut disabled lah yang paling sering dipakai alasannya ialah atribut ini akan memberi tahu pengunjung melalui tampilan warna kolom isian yang berwarna abu-abu, bahwa kolom isian tersebut tidak sanggup digunakan. Perbedaan lain ialah pada atribut readonly pengunjung masih sanggup menyalin teks pada kolom isian sedangkan atribut disabled tidak bisa.Berikut ini referensi penulisan atribut
disabled dan readonly pada tag input dalam form HTML :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Normal : <input type="text"/><br/> Readonly : <input type="text" readonly="readonly"/><br/> Disabled : <input type="text" disabled="disabled"/> </form> </body> </html>Masih ada lagi atribut yang sanggup dipakai secara bersamaan pada tagSebagai rangkuman untuk penulisan tag input type text beserta atributnya, Saya sudah menyebarkan referensi kode form HTML-nya :inputdengan atributtype="text"dantype="password"menyerupai atributplaceholderdan lain-lainnya, tapi Saya tidak akan membahasnya pada artikel ini melainkan pada artikel tersendiri.
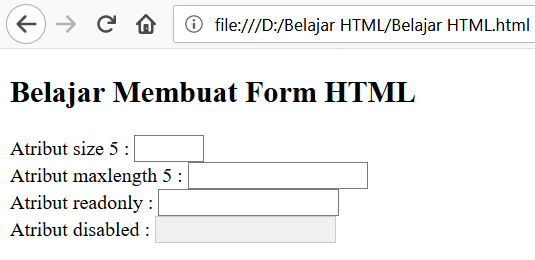
<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="post"> Atribut size 5 : <input type="text" size="5"/><br/> Atribut maxlength 5 : <input type="text" maxlength="5"/><br/> Atribut readonly : <input type="text" readonly="readonly"/><br/> Atribut disabled : <input type="text" disabled="disabled"/> </form> </body> </html>Pada artikel selanjutnya kita akan membahas wacana Penggunaan dan Penulisan Atribut Checkbox Dalam Form HTML.




0 Response to "Penggunaan Dan Penulisan Tag Input Type Text Dan Type Password Dalam Form Html"
Post a Comment