Penggunaan Dan Penulisan Tag Textarea Dalam Form Html
Wednesday, January 27, 2016
Add Comment
Pada artikel Cara Membuat Form di HTML Saya sudah membahas penggunaan dan penulisan tag
Berikut ini penulisan tag
Kita sanggup menambahkan isian awalan pada textarea, dengan menambahkan teks diantara tag pembuka dan penutup, ibarat berikut ini :
Ada beberapa atribut yang sanggup dipakai pada tag
Berikut ini penulisan tag
Berikut ini penulisan atribut
Jika kita memasukkan karakter lebih dari sepuluh, maka pada karakter kesebelas tidak akan dimasukkan kedalam kolom textarea, ini alasannya kita memasukkan nilai
Berikut ini penulisan atribut
Berikut ini penulisan atribut
Berikut ini penulisan atribut
Berikut ini pola penulisan atribut
Walaupun kedua textarea ini tidak sanggup digunakan, namun kedua textarea ini mempunyai tampilan yang berbeda. Atribut
Atribut
textarea, namun pada artikel kali ini kita akan membahas lebih dalam wacana tag textarea beserta atributnya.Penggunaan dan Penulisan Tag Textarea
Tagtextarea hampir sama dengan tag input type text, namun yang membuatnya berbeda yaitu textarea sanggup menampung teks yang lebih dari satu baris. Biasanya textarea ini dipakai untuk inputan teks yang panjang dan lebih dari satu baris ibarat komentar, alamat, keterangan, catatan dan lain-lainnya.Berikut ini penulisan tag
textarea :<textarea><textarea/>Kita sanggup menambahkan isian awalan pada textarea, dengan menambahkan teks diantara tag pembuka dan penutup, ibarat berikut ini :
<textarea>Silahkan masukkan komentar Anda<textarea/>Ada beberapa atribut yang sanggup dipakai pada tag
textarea, ibarat atribut name, maxlength cols, rows, disabled dan readonly. Berikut ini Saya akan membahas penggunaan dan penulisan atribut yang Saya sebutkan tadi pada tag textarea :Atribut Name
Atributname dipakai sebagai identitas tag textarea. Identitas atau nilai dari atribut name ini dipakai pada dikala pemrosesan form oleh web server nantinya, contohnya memakai PHP.Berikut ini penulisan tag
textarea dengan atribut name :<textarea name="komentar">Silahkan masukkan komantar Anda</textarea>Atribut Maxlength
Atributmaxlength dipakai untuk memilih banyaknya karakter yang sanggup di input atau dimasukkan ke kolom textarea. Nilai dari atribut ini yaitu angka yang dipakai memilih banyaknya karakter yang sanggup dimasukkan ke kolom textarea.Berikut ini penulisan atribut
maxlength pada tag textarea :<textarea maxlength="10"></textarea>Jika kita memasukkan karakter lebih dari sepuluh, maka pada karakter kesebelas tidak akan dimasukkan kedalam kolom textarea, ini alasannya kita memasukkan nilai
10 pada atribut maxlength.Atribut Cols dan Rows
Atributcols dipakai untuk memilih lebar kolom textarea, sedangkan atribut rows dipakai untuk memilih tinggi kolom textarea. Nilai dari kedua atribut ini yaitu angka, tapi bukan angka dalam satuan pixel melainkan dalam jumlah karakter. Misalkan kita menambahkan atribut cols="50" pada tag textarea, maka textarea akan mempunyai lebar 50 karakter. Lebar dan tinggi setiap kolom textarea tidak persis sama dengan kolom textarea yang lain, ini alasannya tergantung pada jenis abjad dan ukuran abjad yang digunakan.Berikut ini penulisan atribut
cols pada tag textarea :<textarea cols="40">Silahkan masukkan komentar Anda</textarea>Berikut ini penulisan atribut
rows pada tag textarea :<textarea rows="10">Silahkan masukkan komentar Anda</textarea>Berikut ini penulisan atribut
cols dan rows pada tag textarea :<textarea cols="40" rows="10">Silahkan masukkan komentar Anda</textarea>Atribut Disabled dan Readonly
Atributdisabled dan readonly dipakai untuk menciptakan textarea tidak sanggup digunakan. Penggunaan kedua atribut ini biasanya dikombinasikan dengan JavaScript biar berfungsi secara maksimal, contohnya sebuah textarea hanya sanggup dipakai sesudah pengguna atau pengunjung telah simpulan mengisi objek form yang lain. Kedua atribut ini hanya mempunyai satu nilai, yaitu nama atributnya sendiri, sehingga ditulis dengan disabled="disabled" dan readonly="readonly".Berikut ini pola penulisan atribut
disabled pada tag textarea :<textarea readonly="readonly">Silahkan masukkan komentar Anda</textarea><br/> <textarea disabled="disabled">Silahkan masukkan komentar Anda</textarea>Walaupun kedua textarea ini tidak sanggup digunakan, namun kedua textarea ini mempunyai tampilan yang berbeda. Atribut
disabled akan menciptakan kolom textarea berwarna abu-abu, sedangkan atribut readonly akan terlihat ibarat kolom textarea biasa. Selain itu atribut readonly memperbolehkan kita menyalin teks yang berada dikolom tersebut sedangkan atribut disabled tidak bisa.Atribut
disabled merupakan atribut yang sering dipakai daripada atribut readonly, ini alasannya atribut disabled akan memberitahu pengunjung melalui tampilan kolom textarea berwarna abu-abu, bahwa kolom textarea tersebut tidak sanggup digunakan.Penulisan Tag Textarea Beserta Atributnya Dalam Form HTML
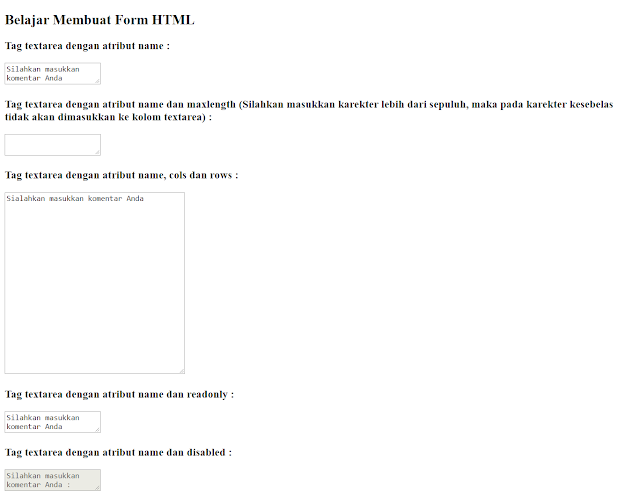
Untuk merangkum penulisan tagtextarea beserta atributnya, Saya sudah berbagi pola arahan form HTML-nya :<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h2>Belajar Membuat Form HTML</h2> <form action="formulir.php" method="get"> <h3>Tag textarea dengan atribut name :<h3/> <textarea name="komentar">Silahkan masukkan komentar Anda</textarea> <h3>Tag textarea dengan atribut name dan maxlength (Silahkan masukkan karekter lebih dari sepuluh, maka pada karekter kesebelas tidak akan dimasukkan ke kolom textarea) :</h3> <textarea maxlength="10"></textarea> <h3>Tag textarea dengan atribut name, cols dan rows :<h3/> <textarea name="komentar" cols="40" rows="20">Sialahkan masukkan komentar Anda</textarea> <h3>Tag textarea dengan atribut name dan readonly :</h3> <textarea readonly="readonly">Silahkan masukkan komentar Anda</textarea> <h3>Tag textarea dengan atribut name dan disabled :</h3> <textarea disabled="disabled">Silahkan masukkan komentar Anda :</textarea> </form> </body> </html>
0 Response to "Penggunaan Dan Penulisan Tag Textarea Dalam Form Html"
Post a Comment