Perbedaan Tag Bertipe Block Element Dengan Inline Element Dalam Html
Tuesday, January 26, 2016
Add Comment
Tag HTML mempunyai 2 jenis tipe, ialah block element dan inline element. Pada artikel kali ini kita akan membahas perbedaan kedua jenis tipe tag HTML ini.
Tag HTML yang termasuk tipe block element ialah :
Berikut ini pola penulisan tag bertipe block element dalam HTML :
Terlihat pada gambar diatas, bahwa masing-masing tag jenis block element ini akan memisahkan dirinya dengan tag yang berada disekitarnya atau ditampilkan pada baris baru.
Tag HTML yang termasuk tipe inline element yaitu :
Berikut ini pola penulisan tag bertipe inline element dalam HTML :
Seperti yang terlihat pada gambar diatas, bahwa masing-masing tag jenis inline element ini akan menyatu dengan tag yang berada disekitarnya atau ditampilkan pada baris yang sama.
Meskipun kedua tipe tag HTML ini mempunyai tampilan yang berbeda, namun dengan CSS kita sanggup mengubah tampilan tipe block element menjadi inline element dan begitupun juga sebaliknya.
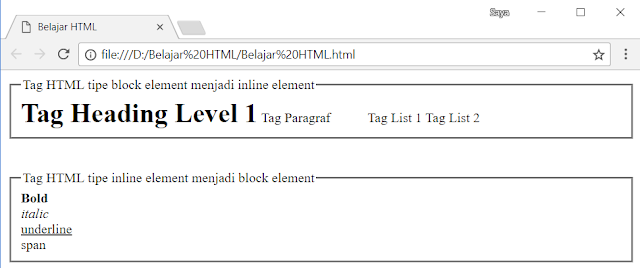
Berikut ini pola instruksi HTML yang menciptakan tag bertipe block element menjadi inline element dan begitupun juga sebaliknya :
Seperti yang terlihat pada gambar diatas, tag HTML tipe block element ditampilkan pada baris yang sama dan tag HTML tipe inline element ditampilkan pada baris yang baru. Ini sebab kita mengubahnya dengan CSS, dengan cara menambahkan masing-masing tag HTML tipe block element dengan properti
Kita juga sanggup menambahkan didalam tag HTML tipe block element dengan tag HTML tipe block element dan inline element dan begitupun juga sebaliknya.
Berikut ini penulisan instruksi HTML :
Seperti yang terlihat pada instruksi HTML diatas terdapat tag dengan tipe inline element ialah tag
Pada artikel selanjutnya kita akan membahas Cara Membuat Huruf Tebal Dalam HTML Dengan Tag b dan strong.
Pengertian Tag HTML Dengan Tipe Block Element
Tag HTML dengan tipe block element bertujuan untuk menciptakan tag HTML memisahkan dirinya dengan tag HTML yang ada disekitarnya, seakan-akan tag bertipe block element berada dalam sebuah kotak yang panjang.Tag HTML yang termasuk tipe block element ialah :
<p>, <h1> hingga <h6>, <ol>, <ul>, <li>, <table>, <form>, fieldset, legend dan <div>.Berikut ini pola penulisan tag bertipe block element dalam HTML :
<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h1>Tag Heading Level 1</h1> <p>Tag Paragraf</p> <ol> <li>Tag List 1</li> <li>Tag List 2</li> </ol> </body> </html>Terlihat pada gambar diatas, bahwa masing-masing tag jenis block element ini akan memisahkan dirinya dengan tag yang berada disekitarnya atau ditampilkan pada baris baru.
Pengertian Tag HTML Dengan Tipe Inline Element
Berbeda dengan tag HTML bertipe block element, tag HTML dengan tipe inline elemen ini akan menyatu dengan tag yang berada disekitarnya tanpa menciptakan baris gres atau memisahkan dirinya dengan tag yang berada disekitarnya.Tag HTML yang termasuk tipe inline element yaitu :
<a>, <b>, <strong>, <i>, <em>, <ins>, <u>, <img>, <input>, <label> dan <span>.Berikut ini pola penulisan tag bertipe inline element dalam HTML :
<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <b>Bold</b> <i>italic</i> <u>underline</u> <span>span</span> </body> </html>Seperti yang terlihat pada gambar diatas, bahwa masing-masing tag jenis inline element ini akan menyatu dengan tag yang berada disekitarnya atau ditampilkan pada baris yang sama.
Meskipun kedua tipe tag HTML ini mempunyai tampilan yang berbeda, namun dengan CSS kita sanggup mengubah tampilan tipe block element menjadi inline element dan begitupun juga sebaliknya.
Berikut ini pola instruksi HTML yang menciptakan tag bertipe block element menjadi inline element dan begitupun juga sebaliknya :
<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> <style> h1, p, ol, li { display: inline; } b, i, u, span { display: block; } </style> </head> <body> <fieldset> <legend>Tag HTML tipe block element menjadi inline element</legend> <h1>Tag Heading Level 1</h1> <p>Tag Paragraf</p> <ol> <li>Tag List 1</li> <li>Tag List 2</li> </ol> </fieldset> <br/> <br/> <fieldset> <legend>Tag HTML tipe inline element menjadi block element</legend> <b>Bold</b> <i>italic</i> <u>underline</u> <span>span</span> </fieldset> </body> </html>Seperti yang terlihat pada gambar diatas, tag HTML tipe block element ditampilkan pada baris yang sama dan tag HTML tipe inline element ditampilkan pada baris yang baru. Ini sebab kita mengubahnya dengan CSS, dengan cara menambahkan masing-masing tag HTML tipe block element dengan properti
display: inline dan menambahkan masing-masing tag HTML tipe inline element dengan properti display: block. Jika Anda belum begitu paham dengan CSS Anda tidak perlu khawatir, sebab nanti akan Saya buatkan artikel Tutorial CSS.Kita juga sanggup menambahkan didalam tag HTML tipe block element dengan tag HTML tipe block element dan inline element dan begitupun juga sebaliknya.
Berikut ini penulisan instruksi HTML :
<!DOCTYPE html> <html> <head> <title>Belajar HTML</title> </head> <body> <h1>Hallo Dunia!</h1> <p>Kali ini Saya sedang <b>Belajar HTML</b> di <a href="mas-abdi.blogspot.com">mas-abdi.blogspot.com</a></p> </body> </html>Seperti yang terlihat pada instruksi HTML diatas terdapat tag dengan tipe inline element ialah tag
<b> dan <a> didalam tag tipe block element ialah tag <p>.Pada artikel selanjutnya kita akan membahas Cara Membuat Huruf Tebal Dalam HTML Dengan Tag b dan strong.




0 Response to "Perbedaan Tag Bertipe Block Element Dengan Inline Element Dalam Html"
Post a Comment